L’art de la modestie : pourquoi votre logo n’a pas besoin d’être la star du spectacle

19 mai 2023
“Pouvez-vous ajouter mon logo partout dans l’application ?” Si vous avez déjà formulé cette demande à un designer d'appli mobile, sachez que vous n’êtes pas seul·e : nous entendons régulièrement cette demande. Bien qu'il soit compréhensible de vouloir mettre en avant son image de marque, il est important de comprendre pourquoi cette pratique n'est pas recommandée. Dans cet article, nous allons voir les origines de cette demande, pourquoi nous déconseillons de le faire et enfin quelles sont les autres solutions pour mettre en avant son identité dans une application.

Cette demande s'explique par l'héritage des sites mobiles, où le logo est souvent placé en haut de chaque page pour rappeler à l'utilisateur sur quel site il se trouve. Cependant, nous verrons que dans le contexte des applications mobiles, cette pratique est devenue obsolète et peu recommandée. Deuxième raison : les collaborateurs et collaboratrices d’une entreprise veulent promouvoir leur marque, et pensent souvent, à tort, que cela passe en priorité par l'affichage du logo. Nous verrons par la suite qu’il y a bien d’autres manières de mettre en avant son image de marque dans une application. 😉
Tout en comprenant bien les origines de cette requête, nous expliquons à nos clients pourquoi il ne faut pas le faire.
Tout d’abord, l’utilisateur connaît déjà la marque : il a fait la démarche de télécharger l’application et voit l'icône de l'application, tous les jours, sur son écran d'accueil de téléphone. De plus, à chaque ouverture de l’application, il verra le logo sur le splash screen. C’est suffisant pour rappeler le lien avec la marque.
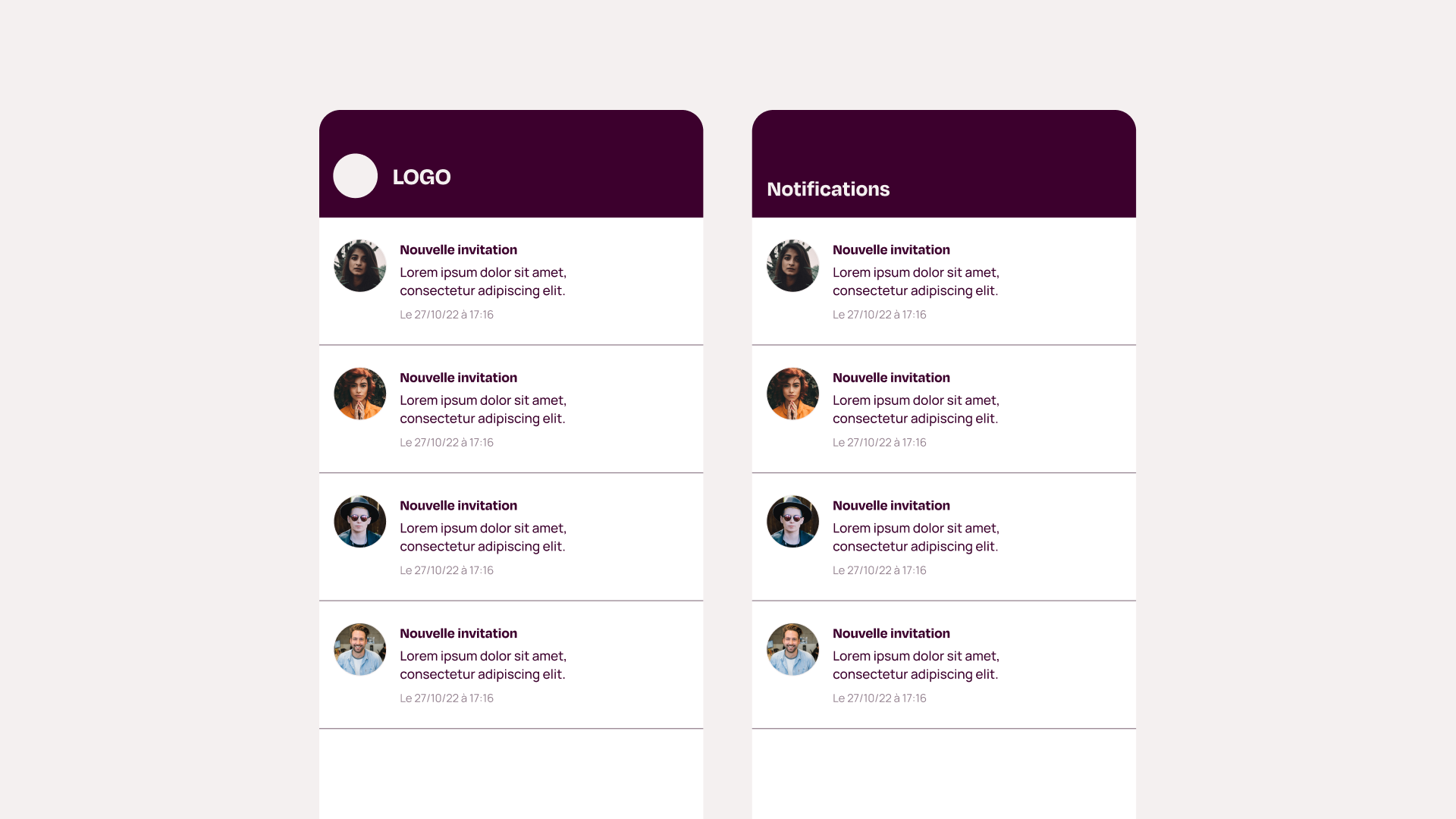
Ensuite, il est essentiel de respecter la hiérarchie de l'information pour guider efficacement l'utilisateur dans l'application. L'affichage répété du logo peut créer de la confusion et rendre l'accès aux informations importantes moins intuitif. En mettant l'accent sur les éléments clés et en évitant l'encombrement visuel, nous pouvons offrir une expérience utilisateur plus fluide et agréable. Par exemple, lorsqu’on met le logo en haut de page, celui-ci remplace le titre des pages qui indique à l'utilisateur où il se trouve. Cela peut rendre la navigation plus difficile et réduire l'efficacité de l'expérience utilisateur.

Avec logo VS sans logo
L'utilisation excessive du logo peut également nuire à l'esthétique générale de l'application en rendant l'interface visuellement encombrée et moins attrayante. Une conception épurée et cohérente est préférable.
L'objectif principal d'une application mobile est d'offrir des fonctionnalités utiles et du contenu pertinent aux utilisateurs. En mettant trop l'accent sur le logo, on risque de détourner l'attention des fonctionnalités essentielles et du contenu important et de donner la sensation que l’application est uniquement là pour faire la promotion de la marque.
Enfin, les systèmes d'exploitation mobiles tels qu'Android et iOS proposent des guidelines en matière de conception qui ne recommandent pas l'affichage répété du logo. En suivant ces recommandations, les designers d'applications mobiles peuvent créer des applications qui offrent une expérience utilisateur cohérente et familière.
Il est essentiel de comprendre que l'image de marque ne se limite pas au logo, mais englobe une variété d'éléments qui contribuent à créer une identité visuelle cohérente et mémorable et qui peuvent être mis en avant dans une application :
- Les couleurs : Les palettes de couleurs spécifiques à une marque sont souvent utilisées pour renforcer l'identité visuelle et évoquer certaines émotions ou associations. En intégrant les couleurs de la marque de manière cohérente dans l'application, les designers peuvent créer une expérience utilisateur qui reflète l'image de marque sans recourir à un affichage répété du logo.
-
Les polices de caractères : Les polices de caractères sont un autre élément essentiel de l'identité visuelle d'une marque. En utilisant les polices spécifiques à la marque, les designers peuvent contribuer à renforcer l'identité et la reconnaissance de la marque tout au long de l'expérience utilisateur.
-
L'iconographie : Les icônes et autres éléments graphiques (illustrations, photos…) utilisés dans une application peuvent également servir à renforcer l'image de marque. En créant un ensemble d'icônes cohérent et spécifique à la marque, les designers peuvent améliorer la reconnaissance visuelle et offrir une expérience utilisateur plus engageante.
-
Le ton et le style de communication : La manière dont une marque communique avec ses utilisateurs, que ce soit à travers le contenu rédactionnel ou les messages d'interface, est un élément clé de son image. En adoptant un ton et un style de communication cohérents avec l'identité de la marque, les designers peuvent renforcer l'image de marque et créer un lien plus fort avec les utilisateurs.

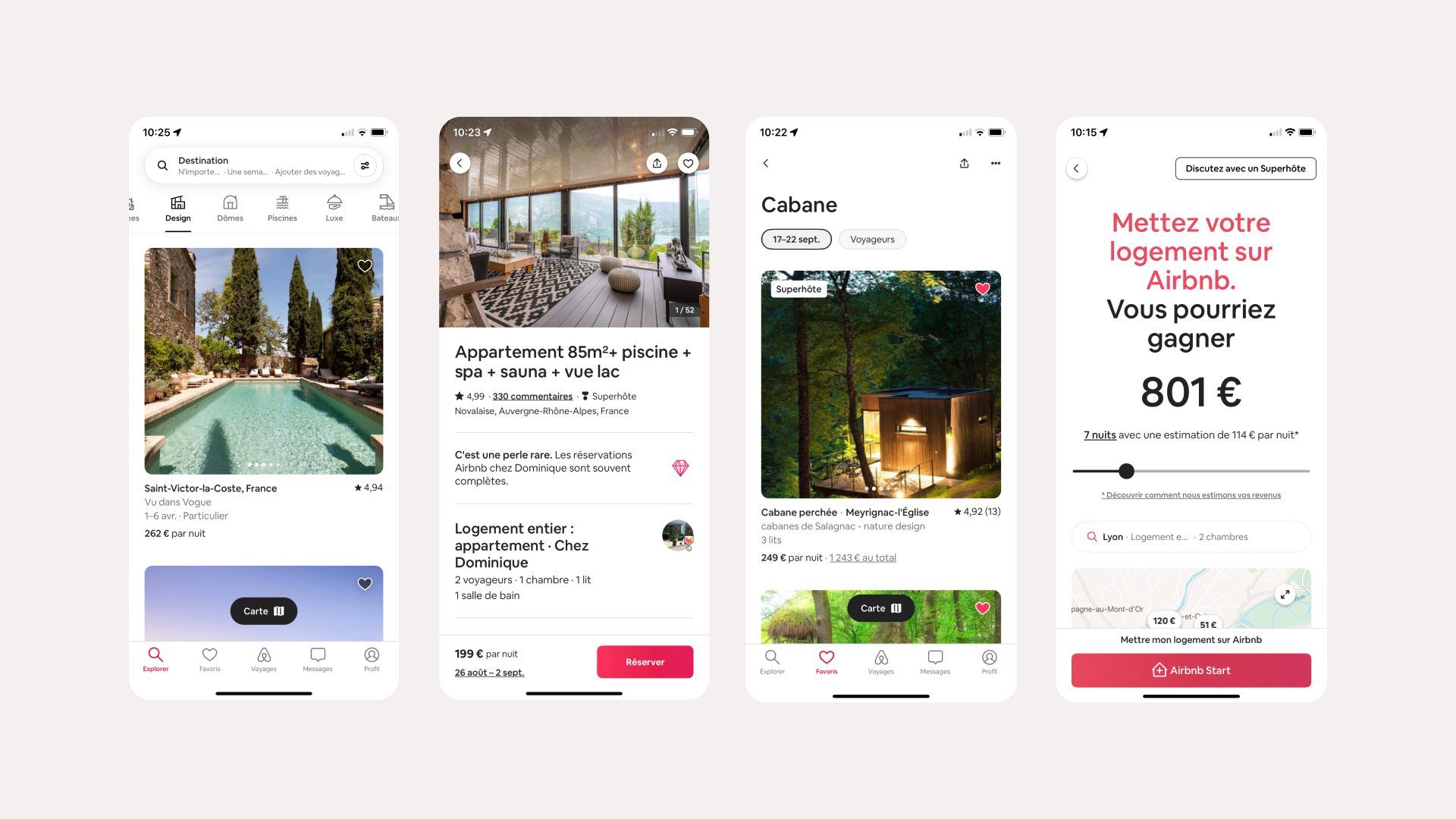
Pour illustrer ceci, voici l’exemple d’Airbnb : la marque ne fait pas apparaître son logo dans l’application. On retrouve l'icône de manière discrète dans le menu ou lors de chargements. Pourtant, nous comprenons bien que nous nous trouvons sur l’application Airbnb grâce à tous les éléments précédemment cités : la couleur rose très reconnaissable, le style iconographique, les belles images, la police…
Pour conclure, en prenant en compte tous ces éléments, les designers d'applications mobiles peuvent créer une expérience utilisateur qui reflète et renforce efficacement l'image de marque sans avoir besoin d'afficher le logo partout. En fin de compte, c'est la combinaison de tous ces éléments qui contribuera à créer une identité visuelle forte et une expérience utilisateur réussie.
N'hésitez pas à faire appel à notre agence de développement app mobile pour bénéficier d'un accompagnement sur-mesure.


